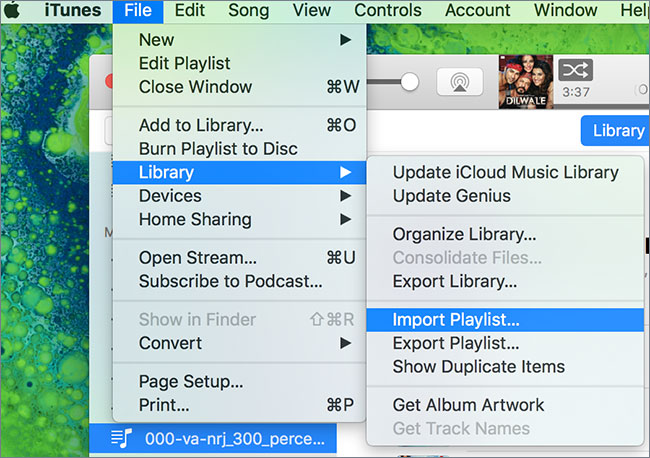
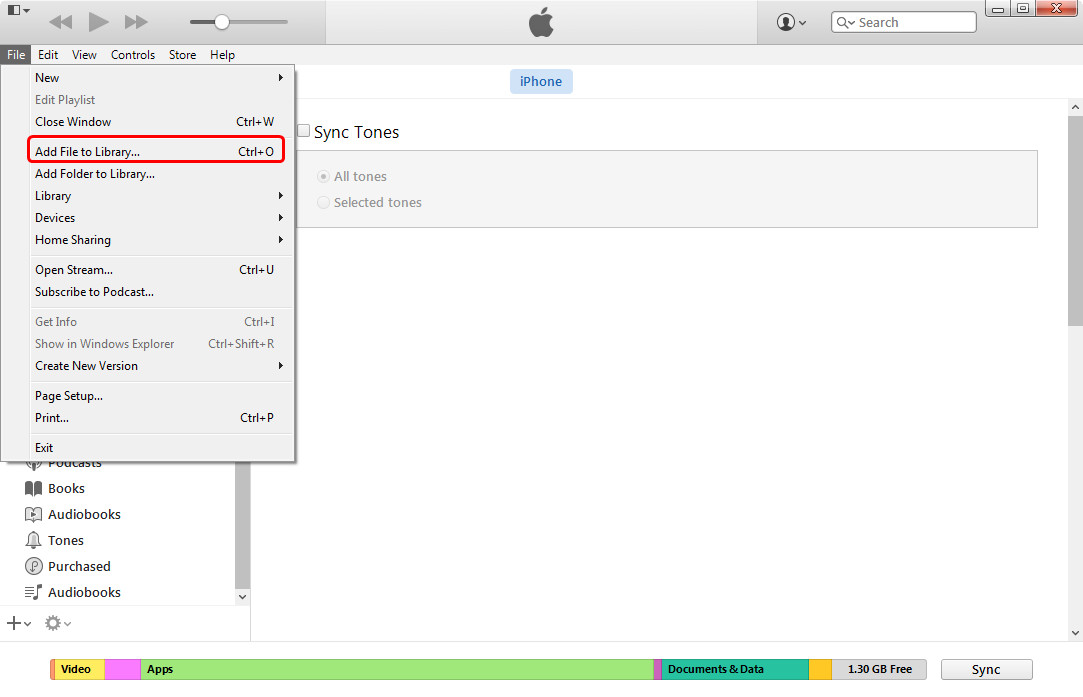
How To Get Downloaded Music To Open In Itunes What Does The Dotted
Dear Data Two. Since there are so many homes on each street (townhouse/terrace style homes mostly), it was going to take quite some time to document all of the door colours. My wonderful daughter walked me with to help with the survey; I wrote down the door colours while she told me what they were. We got a few bizarre looks from people. Given that I was writing in a notebook as we looked at each house, it wasn’t too surprising. When I started entering the data into Excel, I realized that I didn’t write down the house numbers. So out we went again for a second survey. After entering all of the data, I copied the addresses into Batch Geocoder to get the latitude and longitude for each address.
Next, I create a custom black and white Mapbox map for use in Tableau. I initially used a house shape for each house, but when I was showing this to people at the Data School, they thought it looked to cluttered, so I stuck with circles. My postcard looks pretty similar to Tableau in terms of style. However, I think my postcard looks cleaner and simpler.
I almost felt like an architect or city planner creating this map. My initial thought was to do a word analysis for Tweets and emails, but that didn’t interest me much. I considered tracking every time I said something nice to someone, but that would be a data collection nightmare. Instead, I settled on a simple list of some of the people I’m closest to and ways that I can be nicer to them.
- Jokes aside, the HAL 9000 visual reference does remind us that Apple now wants to install artificial intelligence and microphones into homes around the world.
- Find out all about Software Downloads at Officeworks.

Paradoxically, popularity is now both infinitely quantifiable and infinitely elusive. We’re awash in. In this fast and busy world, it’s very important for us to take a break from work and enjoy listening to music, play games with friends and spend valuable time with. Film, music, broadcast, and entertainment business news, including independents and international information.
Gray circle with play symbol. I have put some songs onto my ipod but they arent actually on my ipod, but it shows it on my itunes? Welcome to Dear Data Two This project was inspired by Dear-Data.com, a wonderful collaboration between Giorgia Lupi and Stefanie Posavec. We (Jeffrey Shaffer and Andy. On a straight talk phone what does it mean when an icon does it looks like a target with 123 lines above the right side.
I borrowed heavily from Giorgia’s categorisation. From there I thought I would create tree- like structures for each person, but when I sent a sample to Jeffrey, his first comment was: Wow. This looks really awesome. Antenna charts. So deflated!
But drawing the trees meant adding a lot of rows to the dataset. Maybe this was a blessing in disguise. I decided to go with the antenna charts idea and straightened out the branches.
The Tableau part was pretty simple, since it’s really just a game of “connect the dots”. The tough part was transforming this onto a postcard given my limited drawing skills.
I also recreated this postcard in Tableau, not just as a static viz, but also as a working puzzle game using Tableau parameters. I have a blog post that goes into more details about this here. Creating in Tableau was simply a text box with the code, but the key was finding the right font and getting the window to size just right. I found a Commodore 6. I decide to use that for the Tableau viz in honor of my roots.
From there, I started working on a couple of different draft versions of my postcard for Jeffrey. I thought I had settled on one and I showed it to my wife. When I asked for her impressions, she thought it was strange how I had stuff going left and right; she thought left looked negative and right positive, so in the final version I incorporated her feedback. Data collection was pretty straight forward.
There's actually more than seven hills in the city and some disagreement as to what are the hills. There is a great article on the history of the seven hills here.
I wanted to show the elevation of Cincinnati, using the colors to show that elevation. I was originally going to use a sequential color scheme, but I wanted to show the river, the low elevation around the river and the high elevation of the hills. I found a few elevation maps and came across one that used this color scheme. I thought it worked well for the various comparisons, even though it's a categorical color scheme vs. He visualized a scavenger hunt that he did in Cincinnati and showed the top 3 teams.
The postcard had a base map of Cincinnati and then included 4 transparent cards to overlay on top of the map that were inside the postcard, which was contructed with a pocket to store them. There was a map key overlay as well as 3 teams. The result worked really well. Each overlay showed the different results for each team. Next up: Our Past.
The Data School Students. This week was a really interesting week, not just because of the topic, but also because of the involvement of the students at the Data School in the UK. Andy had the students participate in the Dear- Data- Two project using his own variation of the well- known .
He asked the students to visualize two numbers, his Instagram Likes (2. Twitter Favorites (6. Then they created postcards based on this exercise, visualizing those two numbers as well as the detail behind them. So before we look at our cards, here are some images of the cards from the students at the Data School. The Data School students hard at work: and their postcards: Alex's postcard: Emily's postcard: Nicco's postcard in 3.
D prior to mailing (it didn't survive the mail very well): Pablo's postcard: Ravi's postcard: Sasha's postcard: Jeff received these six postcards from the Data School students, so he decided to create a card in response. His card shows the preattentive attributes and the use of color in data visualization. Notes from Jeff. I was really impressed by the work by the students at the Data School. I wanted to send something back to them as part of this week's topic. Since they are students of data visualization (part of their program), I thought hard about what was interesting and related to that topic. I decided to do a card that represents the use of preattentive attributes and the use of color in data visualization.
For those who might not be familiar, I've represented: Orientation, Length, Width, Size, Shape, Curvature, Marks, Enclosure, Intensity (color Value), Hue (color), Position and Spatial Grouping. For color, I showed the three ways that color should be used, sequential, diverging and categorical. Andy used the same data set that he gave his students: Notes from Andy. The topic for week 2.
Dear- Data- Two was . I started the week by recording every little thing that I found interesting, but that quickly became overwhelming to keep up with. Instead, I decided to compare Instagram likes to Twitter shares. My thinking is that if I like something on Instagram or share a piece of content on Twitter, then it was interesting to me. This resulted in the ultimate small data, which I tasked the Data School with visualising as well. The premise of the activity is to give yourself 6.
Tableau as possible. How To Install Powerpath In Solaris 11 Enable Ssh. I came up with 7. I walk you through them in the story below.
Here is his Tableau Public Visualization: Next week: Our Cities. Andy tracked his beauty products for the week. Notes from Andy. This week wasn’t the most interesting ever. I suppose for the Dear Data ladies it’s probably a bit different. For me, I tracked the “beauty” products I used throughout the week. From there, I explored the data in Tableau, which helped me uncover an interesting insight.
I have detailed the insight in the story below. Basically shampoo, shaving gel, deodorant, a little hair gel and hair spray, and some cologne. It's exactly the same amount everyday, so instead of measuring them, I decided to draw the locations on my body. I used some simple shapes to outline my body and with different shapes and colors showed the different products and their location. Next up: Interesting Things. This week our children got involved in the postcards.
Andy's son Oscar sent Jeff a card and so Jeff's twin girls decided to respond with a card as well. Elle created a card on her own, showing the amount of liquids each of her bottle holds. She drew the card herself, including a batman logo on her batman water bottle.
Nina was far more interested in playing with the activities, like a science experiment, rather than actually sitting down and creating a postcard. Elle sat down and took the postcard very seriously. When she was done she said, . I think she had a new appreciation for all of the work it took to create the weekly postcards. When Nina started she wanted to play with colors.
She loves colors and she wanted to see if sprinkles would melt in water and create different colors. Install Python 2 7 On Eclipse September. When that didn't work out, she (and mom) decided to make musical instruments out of those glasses and measure the amount of water in each glass.